学校的教务管理系统每学期都要求学生进行教师评价, 不评价影响期末考试成绩的录入查询和下学期的选课, 而每个科目选项在15个左右, 一个个慢慢点完整个人都要不好了...
现针对漳职院的教务系统整理了一段JS代码, 该段代码默认随机填写一个良好,其他全优秀,在评完几个教师,评下一个时,有可能提示,与之前的评分相同,那是因为恰好两个随机评分一样,如提示随机评分一样不能提交,自己修改一个即可。
我这边测试本次的教师评教可以选择全优, 那就自行根据代码注释行修改内容吧...
使用方法 1
- 首先你需要一个现代浏览器 Chrome, Safari, Firefox 均可(或大部分国产浏览器的急速/高速模式,即需要有审查元素功能,以Chrome为例,暂未测试IE9+)
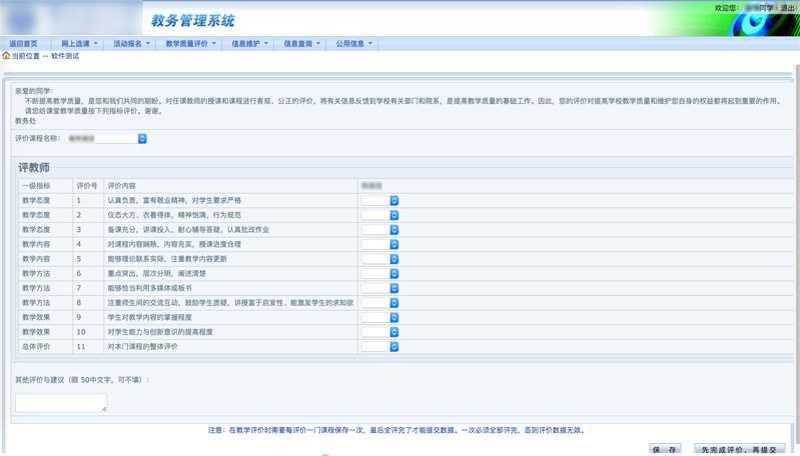
- 登录教务管理系统,点击进入教学质量评价,选中第一门需要评价的课程,即如下图界面:
![first_course.jpg first_course.jpg]()
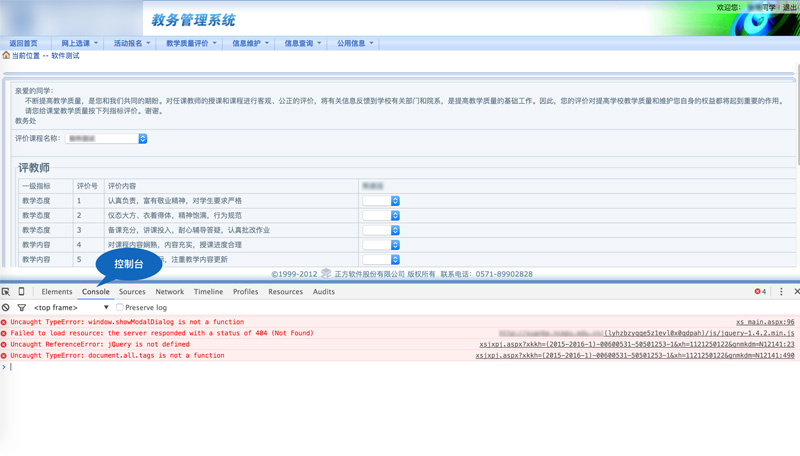
- 网页空白处右键选择审查元素(Inspect Element),切换到控制台(Console)
![console.jpg console.jpg]()
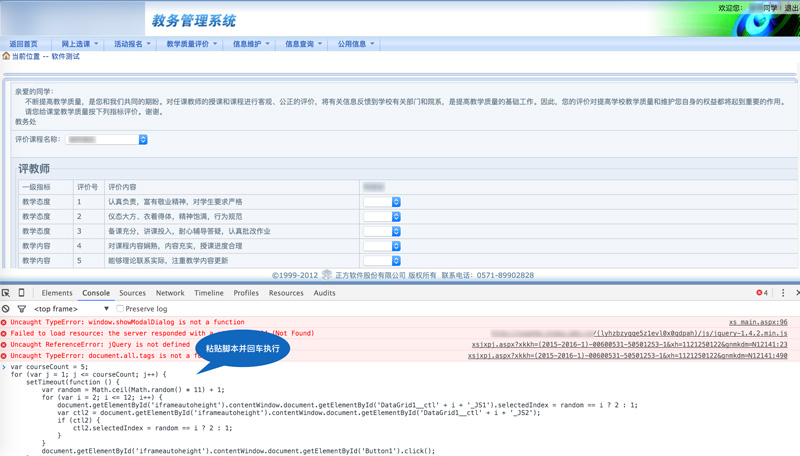
复制如下代码
var script = document.createElement("script"); script.type = "text/javascript"; script.src = 'https://jinf.wang/usr/tools/js/jspj.js'; document.getElementsByTagName("head")[0].appendChild(script);- 粘贴到控制台,回车运行
![script.jpg script.jpg]()
- 等待一会儿会提示你评价完成,然后点一下“提交”就好啦
使用方法 2 (推荐)
- 到浏览器新建一个书签,名称随意,网址栏复制下面的代码
javascript:var script = document.createElement("script");script.type = "text/javascript";script.src = 'https://jinf.wang/usr/tools/js/jspj.js';document.getElementsByTagName("head")[0].appendChild(script); - 登录教务管理系统,点击进入教学质量评价,选中第一门需要评价的课程
- 点击刚刚创建的书签即可自动完成所有评价
- 等待一会儿会提示你评价完成,然后点一下“提交”就好啦
完整代码
var script = document.createElement("script");
script.type = "text/javascript";
script.src = 'http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js';
document.getElementsByTagName("head")[0].appendChild(script);
script.onload = function () {
var iframe = document.getElementById('iframeautoheight');
var pjkc = iframe.contentWindow.document.getElementById('pjkc');
var courseCount = pjkc.length;
var courseNames = [];
for (var i = 0; i < pjkc.childNodes.length; i++) {
var option = pjkc.childNodes[i];
if (option.nodeName == '#text') {
continue;
}
courseNames.push(option.innerText);
}
evaluate(iframe);
var cc = 0;
console.log('已评价: ' + courseNames[cc]);
iframe.onload = function () {
if (cc < courseCount - 1) {
evaluate(iframe);
cc++;
console.log('已评价: ' + courseNames[cc]);
} else {
console.log('所有' + courseCount + '门课程已评价完成');
}
};
};
function evaluate(iframe) {
var obj= iframe.contentDocument.getElementsByTagName('select');
for(i = 1; i < obj.length; i++) {
obj[i].value = '优';
}
var rid = Math.max(1, Math.floor(Math.random() * obj.length));
obj[rid].value = '良';//如果教务系统支持全优 改成 优 就好了
iframe.contentDocument.getElementById('Button1').click();
}


很实用 超级酷 清楚明了 值得推荐
666,我记得07年第一次用这个的时候,特费劲。
2018新年快乐!!!
老哥的主题可以分享吗
人家这是收费主题吧
博客目前使用的是 typecho 的程序 主题是由 友人C 制作的收费主题 handsome